| NEWS |
2020/6/11 |
【重要】SmartBrowser iOS 13対応について |
SmartBrowser iOS 13対応について、現在のiOS13のバージョン(13.5.1)で動作確認を確認しました。SmartBrowserは、iOS 13.4以降でご利用ください。 |
| NEWS |
2020/6/11 |
SmartBrowser for iOS Update
(2020年6月11日) |
SmartBrowserのアップデート(1.5.9)を実施しました。本日よりストアより更新可能です。
<主な更新内容>
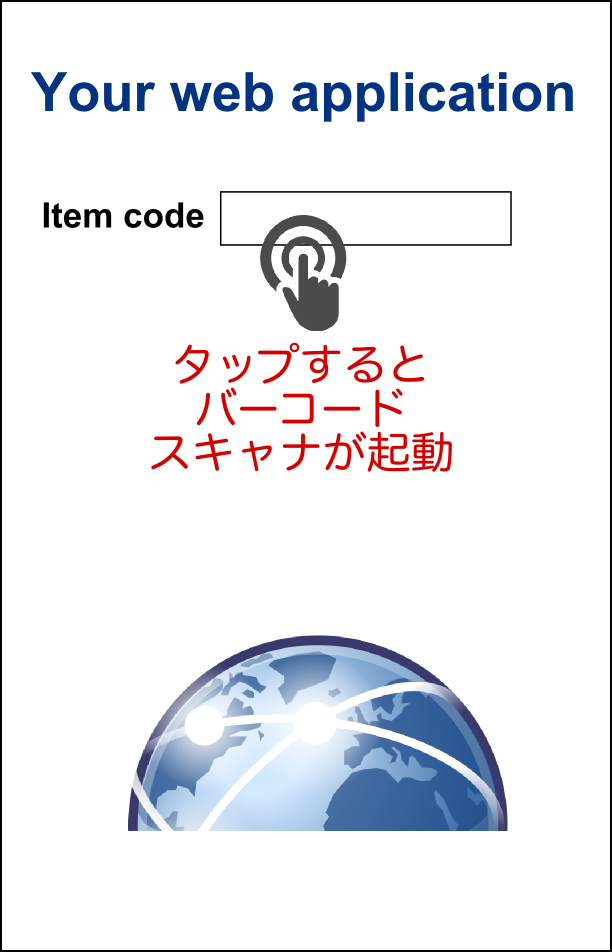
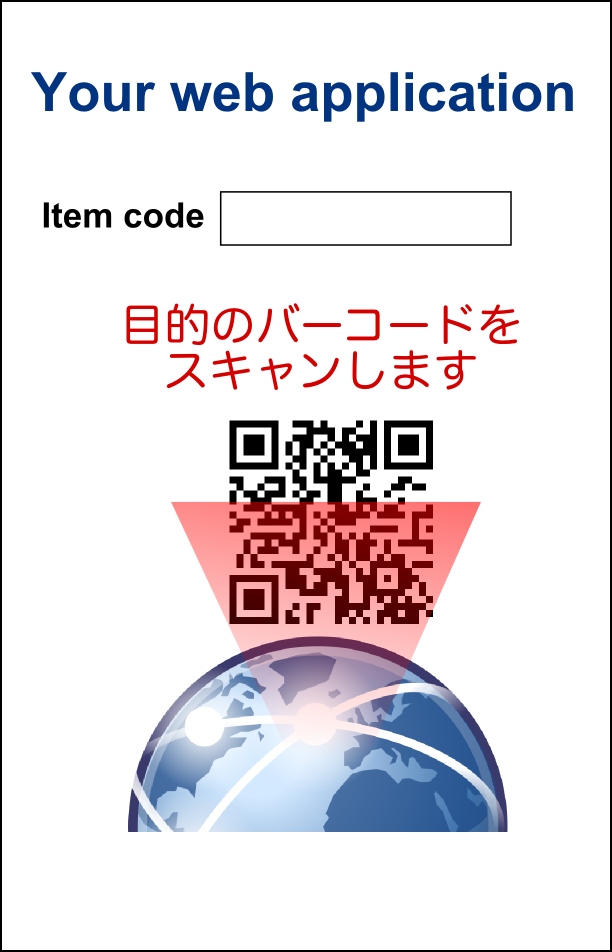
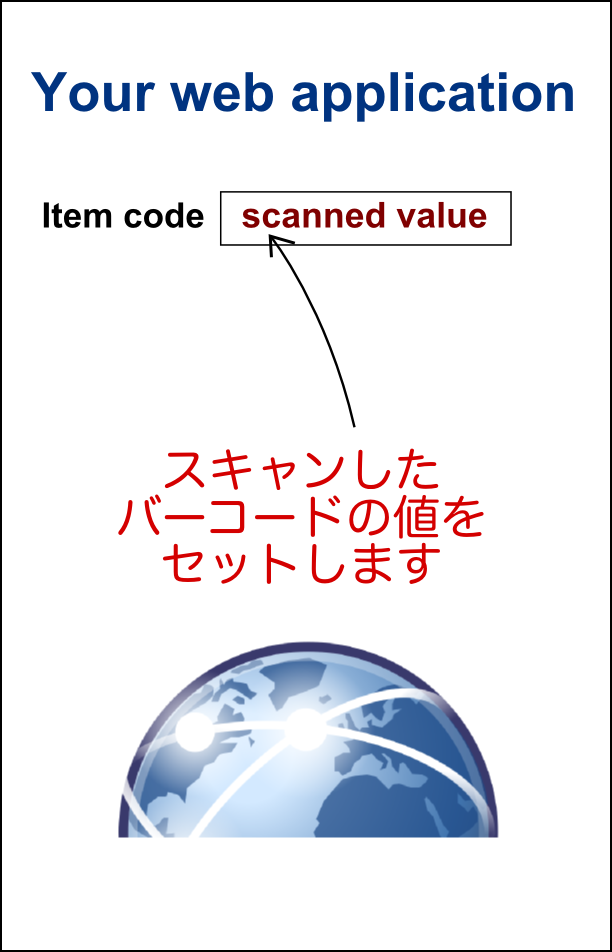
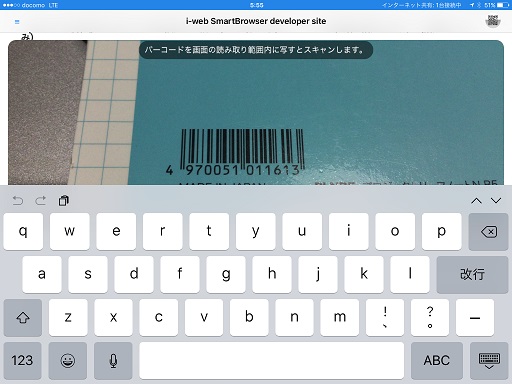
指定枠内をスキャンするバーコード読取API(ZXingバージョン)の追加
フラッシュライトを点灯するAPIを追加(フラッシュライト搭載機種のみ)
スキャン時カメラズーム機能の追加
ナビゲーションバーの表示切り替え(meta指定)の追加
手書きパッドを制御するAPI の追加
細かなバグ修正
<バージョン>
Version 1.5.9(build121)
PDFダウンロード(1.3MB)
|
| NEWS |
2019/10/25 |
【重要】SmartBrowser iOS 13対応について |
SmartBrowser iOS 13対応について、現在のiOS13のバージョン(13.1.3)でキーボード入力の不具合が確認されています。対応が確認できるまでOSのバージョンアップを控えて頂く様お願いします。動作確認が取れ次第、サイトでご報告致します。 |
| NEWS |
2019/6/13 #告知 |
SmartBrowser for Android Update
(2019年6月13日) |
SmartBrowser for Andorid のUpdateを2019年6月15日に実施する予定です。
<主な更新内容>
Android7以降サポートに変更となります。この変更により、Android6以前のOSからアプリのダウンロードができなくなります。また、Android6以前の場合、既にインストール済みのアプリは引き続きご利用いただけますが、アプリの更新が配信されなくなります。
バーコード読み取り処理の高速化
<バージョン>
Version 1.5.4(build31)
|
| NEWS |
2019/6/12 #NEW |
SmartBrowser for iOS Update
(2019年6月12日) |
SmartBrowser for iOS のUpdateを2019年6月12日にAppStoreへ公開しました。
<主な更新内容>
Wi-Fiの状態を取得するAPIを追加しました
<バージョン>
Version 1.5.4(build93)
|
| NEWS |
2019/2/15 |
SmartBrowser for iOS Update
(2019年2月15日) |
SmartBrowser for iOS のUpdateを2019年2月15日にAppStoreへ公開しました。
<主な更新内容>
iOS 12.1.4対応
location.hrefで画面遷移しないことがある不具合を修正しました
ORC機能の不具合を修正しました
細かなバグ修正
<バージョン>
Version 1.4.5(build86)
|
| NEWS |
2018/2/28 |
SmartBrowser for iOS Update
(2018年2月28日) |
SmartBrowser for iOS のUpdateを2018年2月28日にAppStoreへ公開しました。
<主な更新内容>
お気に入りリストの並び順を変更できる機能の追加
フラッシュライトを点灯するAPIを追加(フラッシュライト搭載機種のみ)
新しいバージョンのJQueryが動作しない不具合の修正
一定時間使用しなかったり、Wi-FiやBlueTooth等の通信が切れると画面が白くなり操作できなくなる不具合の修正
細かなバグ修正
<バージョン>
Version 1.3.5(build62)
<資料(作成中)>
|
| NEWS |
2017/12/21 |
SmartBrowser for iOS Update
(2017年12月21日) |
SmartBrowser for iOS のUpdateを2017年12月21日にAppStoreへ公開しました。
<主な更新内容>
プリンタ出力機能追加 SATO製プリンタに対応(SPP)
OCR機能追加 カメラを使い文字読取する機能を追加します
ブラウザキャッシュをクリアする機能を追加します
AirPrintに対応します
細かなバグ修正
<バージョン>
Version 1.3.3(build52)
<資料>
PDFダウンロード(1.82MB)
|
| NEWS |
2017/12/4 |
SmartBrowser for iOS Update 予定
(2017年12月中) |
SmartBrowser for iOS のUpdateを2017年12月中に実施予定です。
<主な更新内容>
プリンタ出力機能追加 SATO製プリンタに対応(SPP)
OCR機能追加 カメラを使い文字読取する機能を追加します
ブラウザキャッシュをクリアする機能を追加します
AirPrintに対応します
細かなバグ修正
<バージョン>
Version 1.3.3(build50)
|
| NEWS |
2017/10/4 |
SmartBrowserリーフレット更新 |
SmartBrowserのリーフレットを更新しました。下記リンクよりダウンロードできます。
リーフレットダウンロード(400KB) |
| NEWS |
2017/8/18 |
SmartBrowser for iOS Update |
SmartBrowser for iOS のUpdateを2017/8/25に実施しました。
<主な更新内容>
WebViewをUIWebViewからwkWebViewに変更
設定をQRから読み込み更新する機能
URLをQRから読み込み画面遷移する機能
WEBページのローカルファイル保存と外部インテントからの起動
JQuery-LoadImageライブラリの組み込み
バイブレート及び音声ファイルの再生する機能
<バージョン>
Version 1.3.1(build30)
<資料>
PDFダウンロード(770KB)
|
| NEWS |
2017/8/18 |
SmartBrowserリーフレット作成 |
SmartBrowserのリーフレットを作成しました。下記リンクよりダウンロードできます。
リーフレットダウンロード(450KB) |